新闻资讯
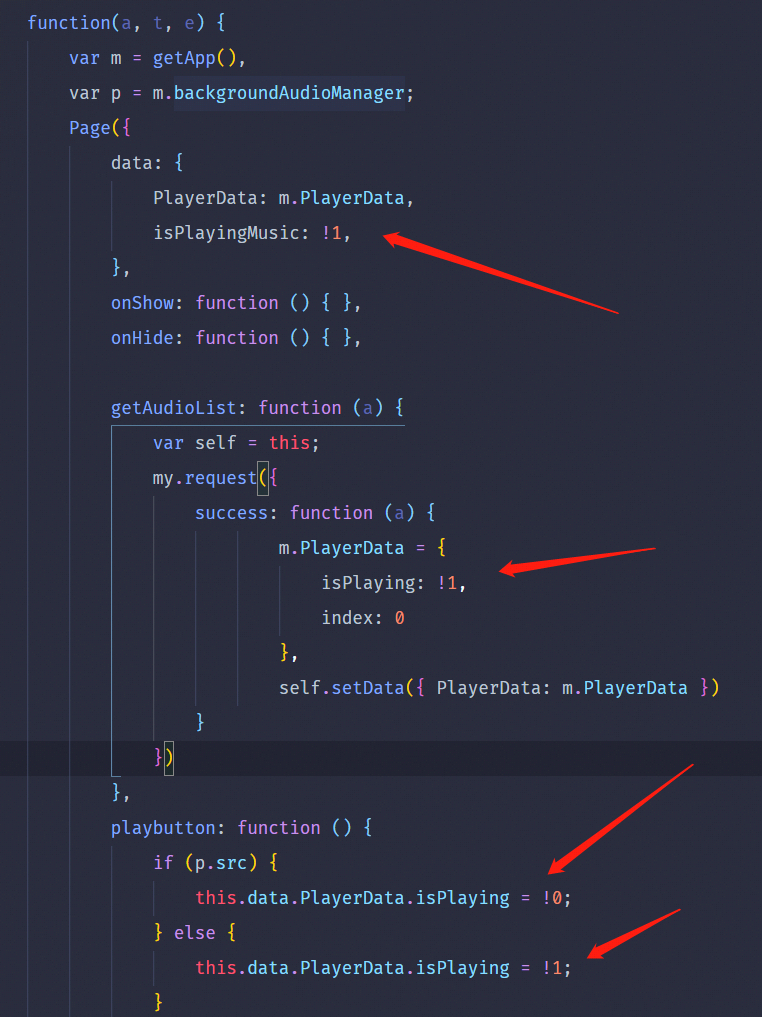
不懂就问,在某公司提供的 demo 中看到这种写法,有什么作用?
- 0次
- 2021-08-16 21:05:55
- idczone

.........................你猜
节省字符。
true => 4
!1 => 2 省了 2 个
false => 5
!0 => 2 省了 3 个
.........................你猜
就 true,false 在项目中这么写纯铁憨憨。
没什么作用,看样子好像是混淆过的, 就是隐式转换布尔值。
减少文件大小
虚假的节省字符:!1
真正的节省字符:0
省一个按键的动作:dog
你似乎写反了。!0 是 true,!1 是 false
看那参数名、变量名就知道,你这代码是混淆过的,是混淆工具把 true 和 false 变成!0 和!1 的,并不是当时开发者这么写的。
写完以后发现写错了,前面加个!,省得打退格了
true 改 false:退格*4+字母*5
1 改 0:退格*1+数字*1 ( 2 次键入)
1 改!1:左移(或直接鼠标点击)+!( 1 或 2 次键入)
高下立判(强行洗地)
是的,写反了。上了一整天班,脑子不灵了。
混淆过的。
混淆工具这样干的原因是,节省字符,同时不影响原本的数据类型。
开发者自己肯定不是这样写的。
好像是 uglify-js 处理过的
没啥意义,不如直接写 true,false 来的直观。最后代码也会压缩 uglify,省字符的事已经帮你做了。
代码被压缩或者混淆了
压缩的代码又被格式化了一遍,看样子没混淆
加上!号,是考虑了数据类型的问题
看来有很多人分不清压缩和混淆
@smilenceX
!1 是布尔型,0 是整型,类型不同,真值表有区别。
这个一看就是压缩过的代码,再格式化出来的。
!1 就是 false 的意思,可以省几个字符,如果是人工写的,不可能这样写。
歪楼,询问高亮主题。
有可能是 AST 内做混淆,不一定要做字符串级混淆
看图中 L1,参数已经是 a, t, e 了。
想知道这是反编译了哪个微信小程序?
这是生成的代码吧
谢谢两位指出来。
!!两一起我觉得还是很多用法。一个单独用,少见。
最后那个 playbutton 的逻辑还需要用 if 写成两段吗。。
ugly 的结果
非零即真零即假。
1 不是零,所以是真,!1 就是假
明明是混淆过的,还强行解释。
!0 或 !1 保证结果是布尔类型的,比直接写布尔值 true/false 简洁方便一点。
true 和 !0 几乎在任何时候都是相同的,但 true 和 1 在很多时候是不同的(例如 React 的 JSX 组件)~
如果真是混淆过的,那这混淆工具水平不太行
!1 等效于!!0, 不等效于 0
十几年前提倡过这种写法的.......
你看代码里的 a t m p 这些变量名,像是人写的?
var self = this ;
明显就不可能是 uglifyjs 出来的
1. 这是用来转成布尔型的。(类似的 1+'' 数字转字符串)。
2. 看参数和变量是混淆后的代码,是系统转的。源代码应该就是 !1 --> false ;!0 --> true
当然,也可能是写 true 、false 要敲多次键盘 [狗头]~
这个就有点奇怪
写这代码要被锤死的吧,额外增加阅读负担,想少敲几个字母的,vscode 的代码提示不香吗
用压缩后的代码再格式化当 demo,这是什么公司这么坑人